Test automation is a real trend in today’s software quality control industry. It speeds up STLC, eliminates the influence of human factors, and saves project budget. To run automated tests, QA engineers need specialized tools, the number of which grows every year. We offer you a detailed guide on how to work with one of them, the Protractor test framework.
What Is Protractor?
Protractor framework is an automation testing tool written in Node JS and runs on top of Selenium WebDriver. Its ability to test advanced HTML attributes made it the first solution for end-to-end testing of web applications.
Google created Protractor in 2013 as an alternative to other frameworks for testing Angular JS applications. It quickly became popular for non-Angular Apps as well due to its open-source code, support for different browsers, and ease of customization. You can find detailed information on how to install and use this framework on the official website.
Protractor testing framework is capable of reliable cross-browser testing using the leading technologies of other testing tools, including Mocha, Jasmine framework, Selenium Webdriver, Cucumber, and others. It runs tests in a real browser, simulating the actions of a real user.
Please note: The developers of Protractor stated that the framework is obsolete and will no longer be supported in the summer of 2023. Therefore, new users are not recommended to migrate to it from other automated testing frameworks.
If you have been using the Protractor testing tool for a long time and want to optimize your processes, here is the Protractor tutorial, which deals with the integration of this framework and the testomat.io test management system.
As mentioned above, Protractor is mostly used for testing Angular and AngularJS applications.
– Why is this the case? 🤔
– 🚀 Protractor’s locator strategies, specific to the Angular frontend framework, make it easy to test such elements without additional settings. AngularJS applications have advanced HTML attributes are generated by ng-controller, ng-repeater, etc., which are not included in Selenium locators; therefore, you cannot find some web elements. This is where the Protractor automation testing tool comes in!
Why Do Many QA Teams Choose Protractor?
Even though many new testing tools for AngularJS applications with better syntax and other features have appeared recently, many projects still initially use Protractor. We have highlighted the main advantages of this software testing framework below.
Benefits of test automation with Protractor:
- You use an easy-to-understand syntax to write test cases. This allows all team members to work together on the project.
- Protractor supports test frameworks that use the BDD approach when writing tests: Mocha and Jasmine. QA engineers appreciate this feature because it allows interaction between technical and non-technical team members and accelerates the release of high-quality software to the market.
- Test framework allows you to write clean and easy-to-read code. This is possible thanks to support for page object design pattern.
- You can perform functional testing with Protector, while most other frameworks focus on running unit tests.
- With ChromeDriver, GeckoDriver, and SafariDriver, you can automate all modern browsers: IE, Chrome, Firefox, Safari, Edge, and Opera. Thus, you can easily perform cross-browser testing.
- The framework supports cloud testing. You can run cross-platform tests in the cloud of real devices. Galaxy, iPhone, iPad, Redmi, Xiaomi, and other devices are available to you.
- You can run the tests in parallel in multiple browser instances, reducing the test execution time.
- Protractor supports working with real and headless browsers. That is, you can run tests faster without displaying the UI or simulating user behavior in a headful browser.
- Test framework supports an automatic waiting feature. You will no longer need to add sleep and wait to the code, i.e., Protractor will automatically perform the next test step as soon as the web page completes the current task.
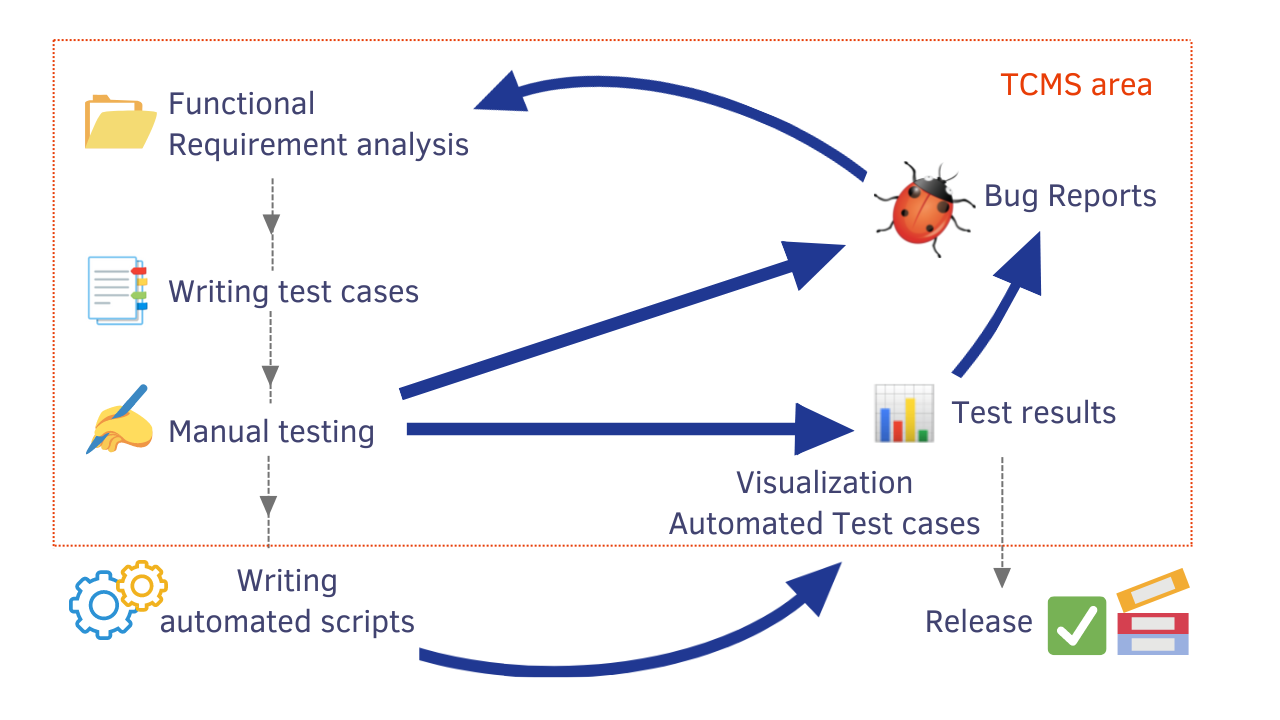
Sync Protractor Tests With Manual Testing
Thus, Protractor helps many QA teams that test AngularJS applications to reduce their work time, prevent crashes, and simplify writing test cases. Thank to its extensive capabilities, it is used on many projects, so we have implemented seamless integration with this framework in our test management.
In just a few clicks, you can import Protractor tests into test management and make automated tests available to the entire team and synchronize them with manual tests and system requirements in one place. Synchronizing manual and autotests will give you a comprehensive view of the test progress. Let us show you how everything works 👀
Next, we will walk you through the process of synchronizing Protractor and our TCMS step by step. We will explain how to install Protractor, get started with test scripts and make quality control of web applications reliable and efficient.
Getting Started Protractor From Example (ready boilerplate)
The testomat.io team is constantly working on expanding the integration capabilities of the test management system. On our website, you will find detailed guides on integrating with popular testing tools, automation environments, CI\CD tools, and the Jira project management system.
All right! Before you start, you must verify that your laptop and installed software meet the minimum requirements.
Prerequisites For Protractor
Follow these steps to make Protractor work correctly:
Check that Node JS and npm are installed correctly. It is better if the Node JS version is higher than v0.10.0. To do this, run the commands:
$ node -v
$ npm -vInstall protractor globally using npm. The command:
npm install -g protractorCheck if the installation is correct by running the command:
protractor --versionUpdate the WebDriver Manager. To do this, use the command:
webdriver-manager updateRun the webdriver-manager with the command:
webdriver-manager startIf everything works correctly, you can start testing web applications. Our team prepared a bunch of Demo projects for success starting with the testomat.io TCMS. Download the ready-to-use Protractor project there and try how it works by yourself.
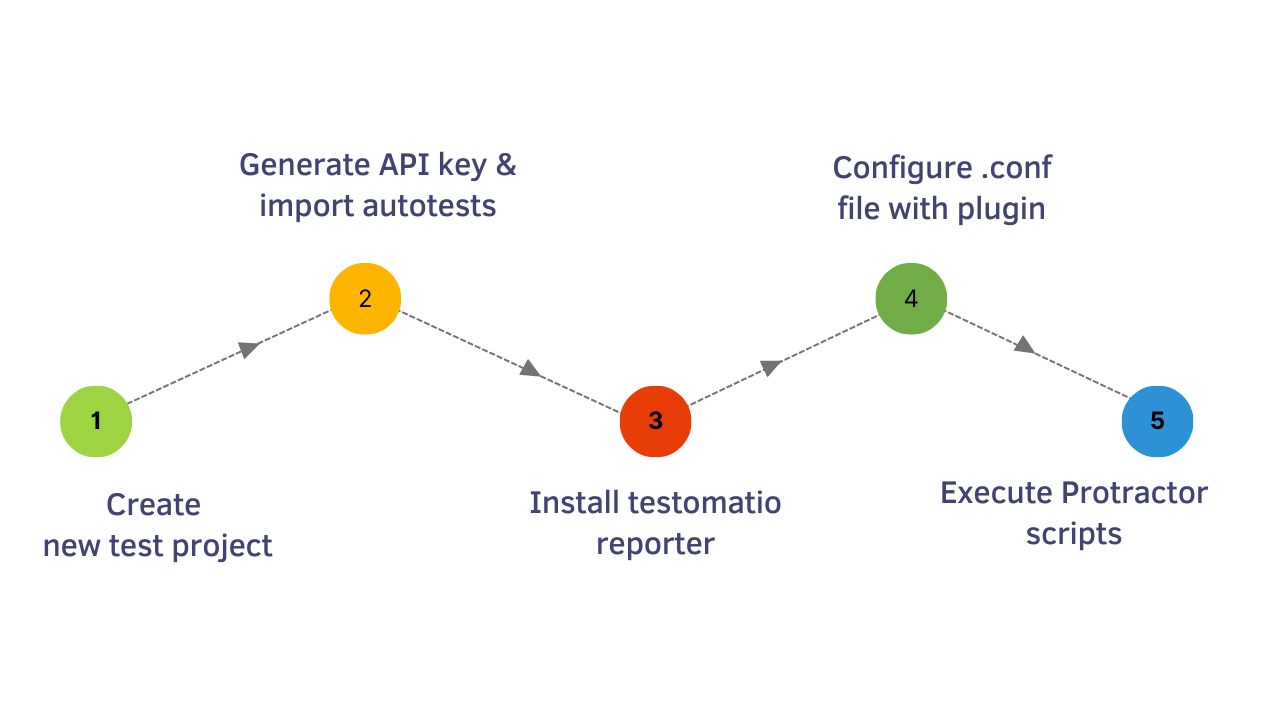
Steps you need to follow to run the example on testomat.io test management:

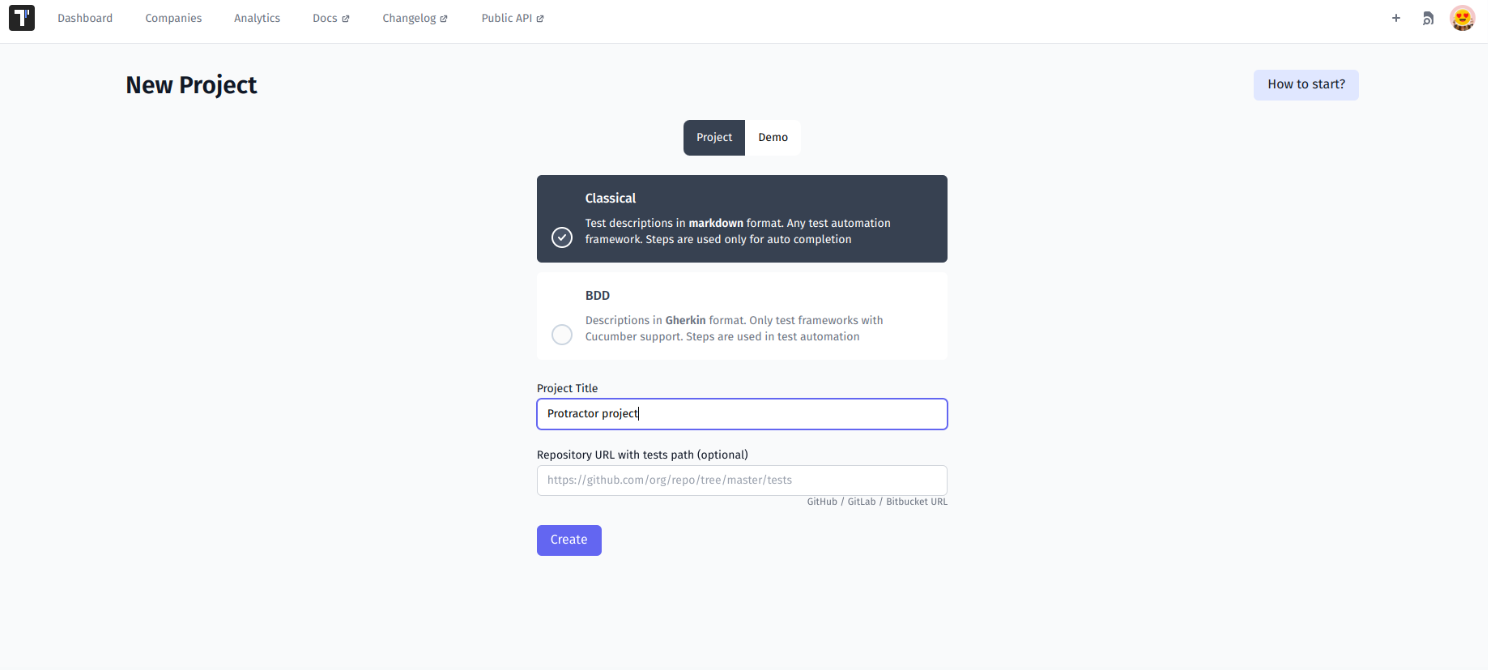
Step #1. Create a new test project
Create a new test project, as shown in the picture. To do this, first, create an account in our test management or log in and click Create. Then select the type of project and specify its name. Clicking the Create button again creates a project and opens a window where you can select your next steps.

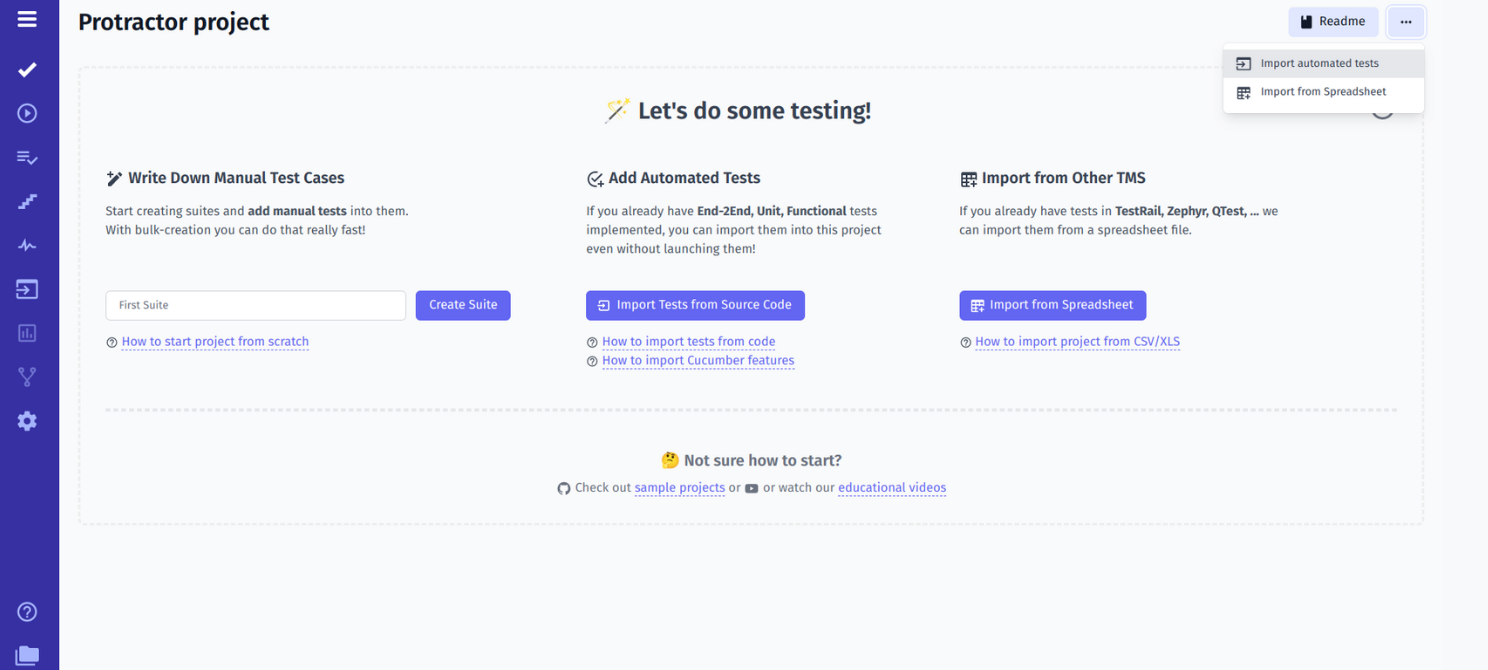
Step #2. Generate an API key and import autotests
To do this, you need to select Import Tests from the Source Code menu item.
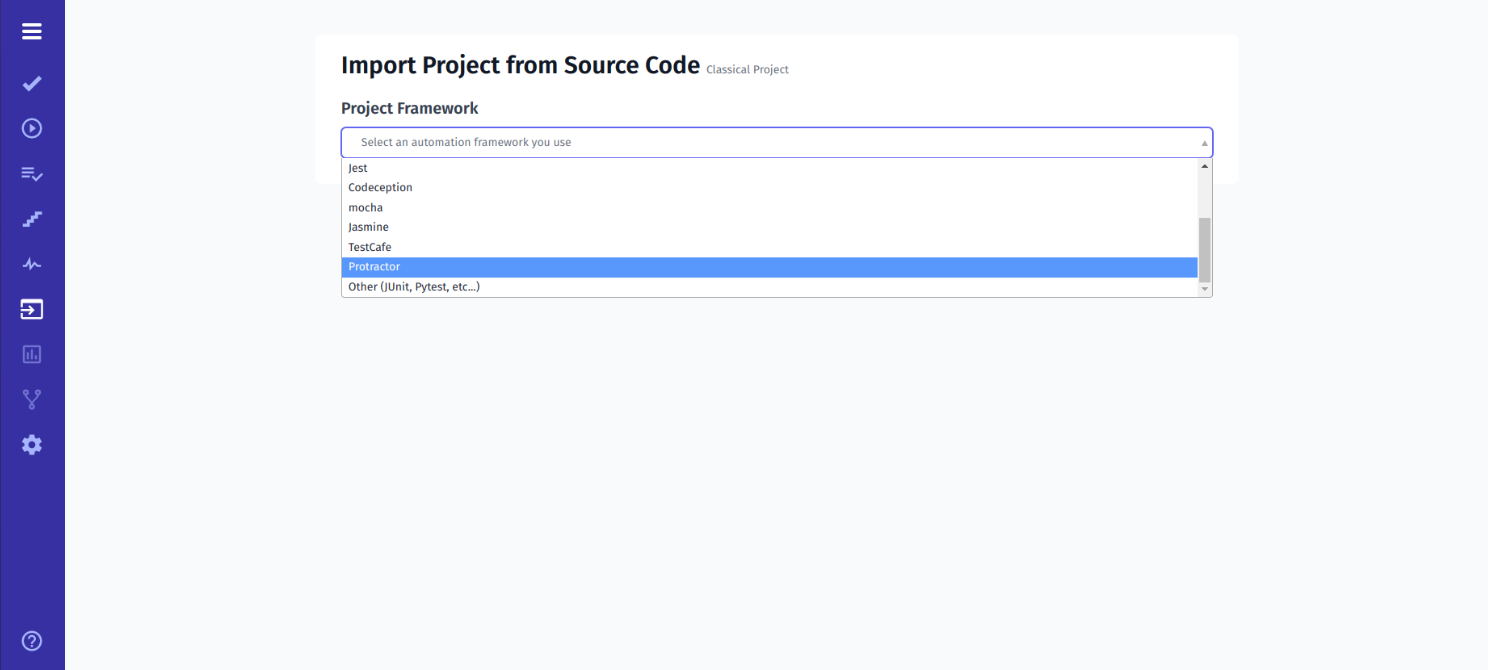
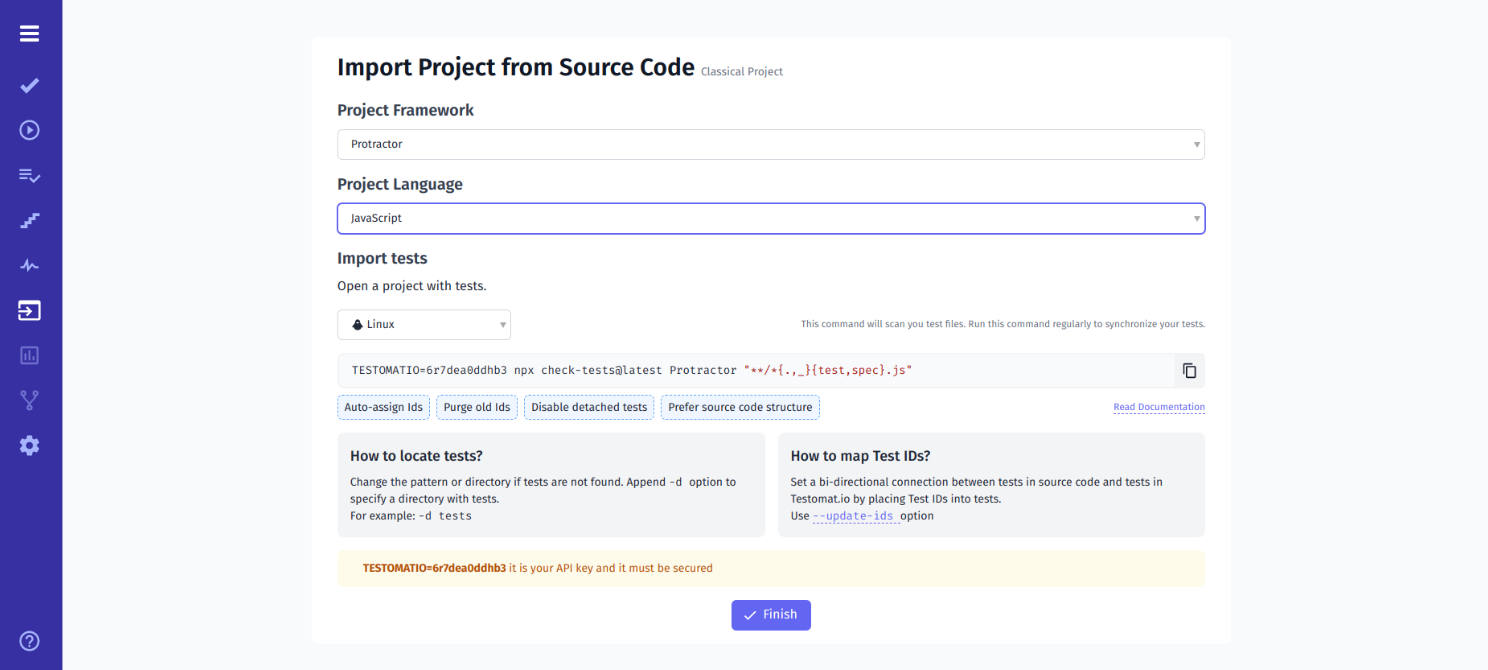
In the open window, select the settings that match your project: framework, programming language, and operating system.
By the way, note, our test management app supports integration with the most popular testing tools, including WebdriverIO, Playwright, TestCafe, CodeceptJS, Codeception, Cucumber and Jira project management system:
The command that contains the API key will be generated with the data you entered.
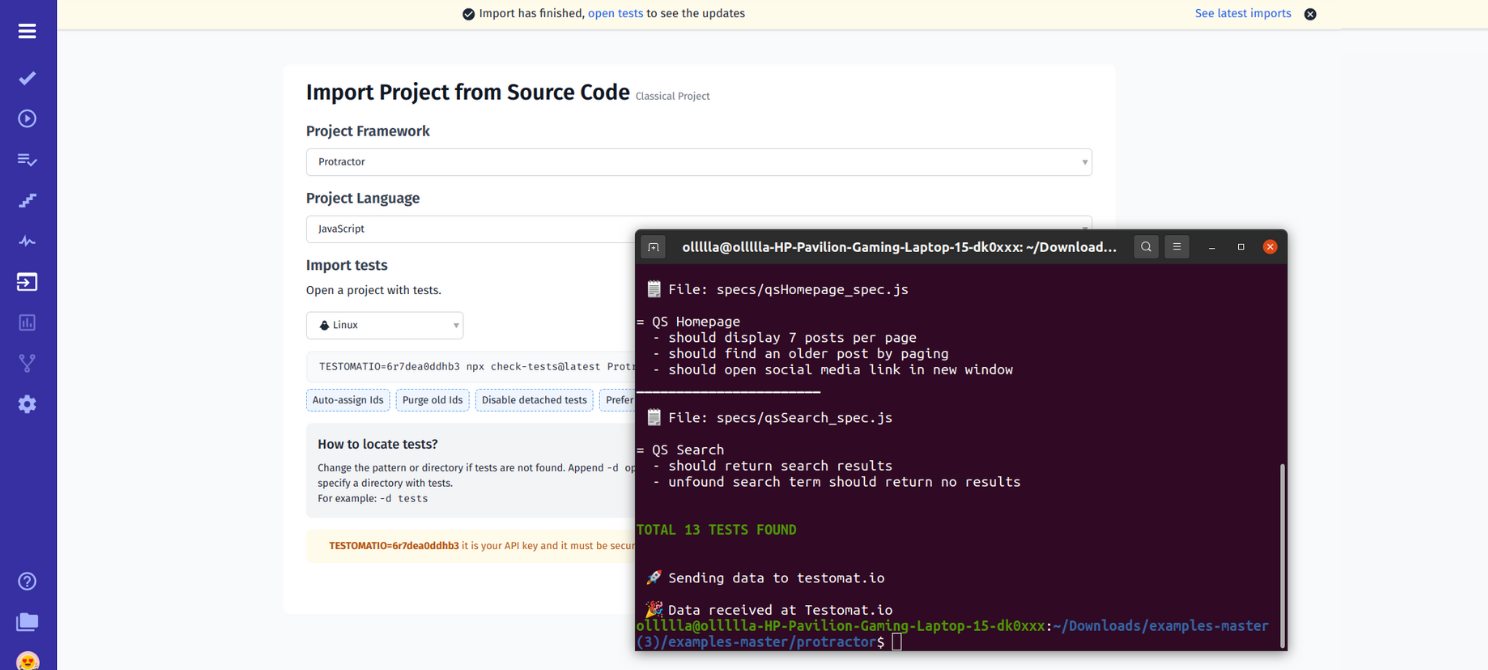
TESTOMATIO='API' npx check-tests@latest Protractor "**/*{.,_}{test,spec}.js" Copy and paste it into CMD, and then complete the transfer of autotests to test management by clicking Finish import.
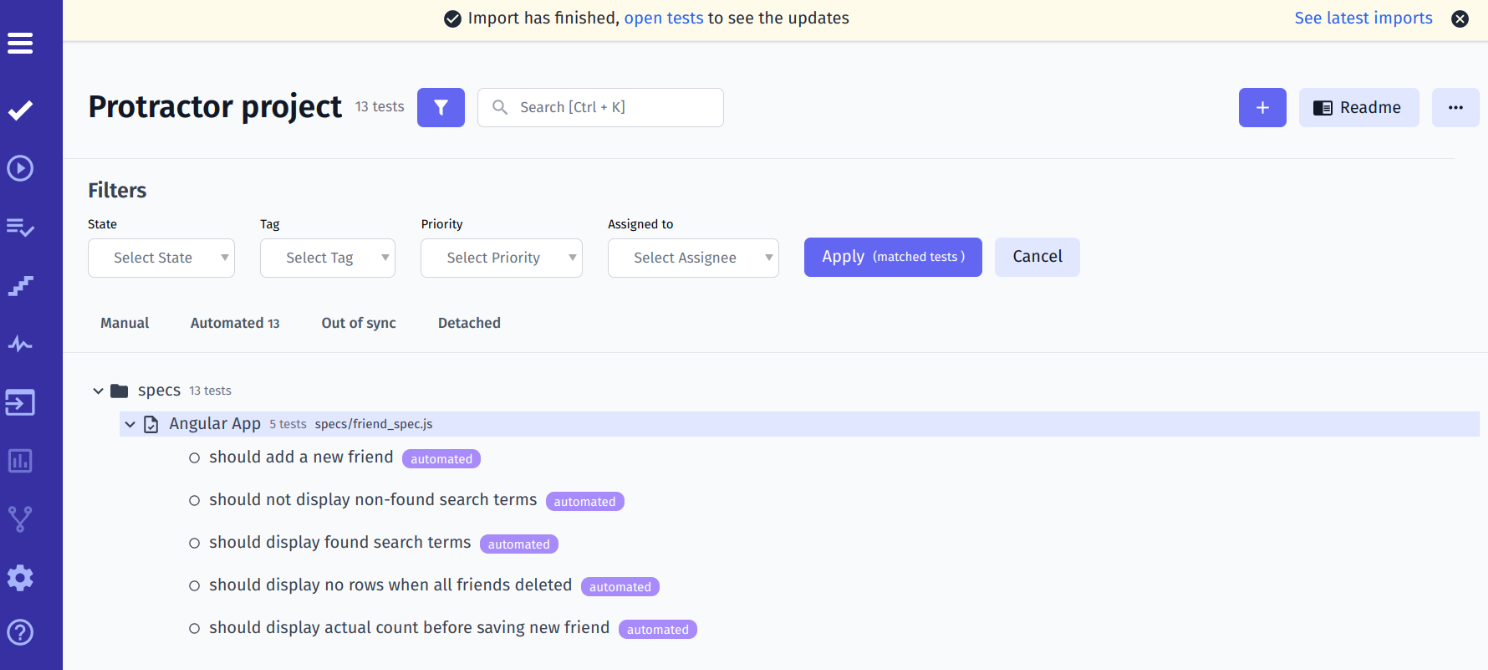
You can check the accuracy of the performed operation if you go into your project; it will display all the imported tests.
Click on the one you want to view, and you will see the test script and all the steps it contains.
At the same time, you may organize the structure of your automated Protractor tests in the best way!
This is facilitated by the ability to structure all test cases. You can:
- add labels and tags to tests
- you can also examine the statistics of the tags and test environments used
- change the order of test cases and individual tests in them
- filter by status, tag, priority, and owner
- search for the desired test case
- sort by type (Manual/Automated/Out of Sync/Detached)
Note: Out of Sync status is assigned to all tests that are not in the source code. This feature allows you to track promptly all changes made and to decide whether to delete unnecessary tests or modify the source code.
Writing Tests Manually In TMS
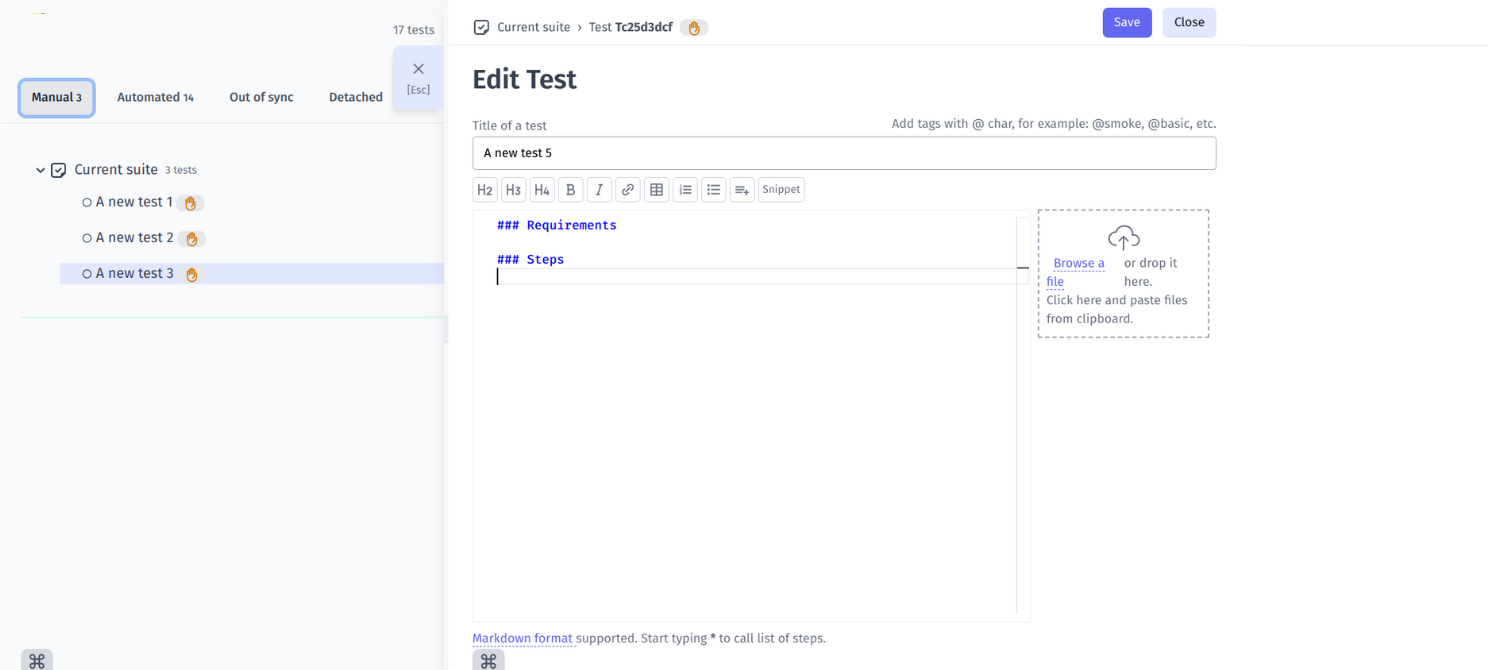
If the project requires manual besides automated tests, you can easily create them. To do this, click Create new suite and then click Add new test.
With the Bulk action function checkbox, you can do this really quickly. It allows you to add all the tests you need in one field. Meet all QA efficiency features as reusable test case elements (steps, snippets) test case templates by following the link.
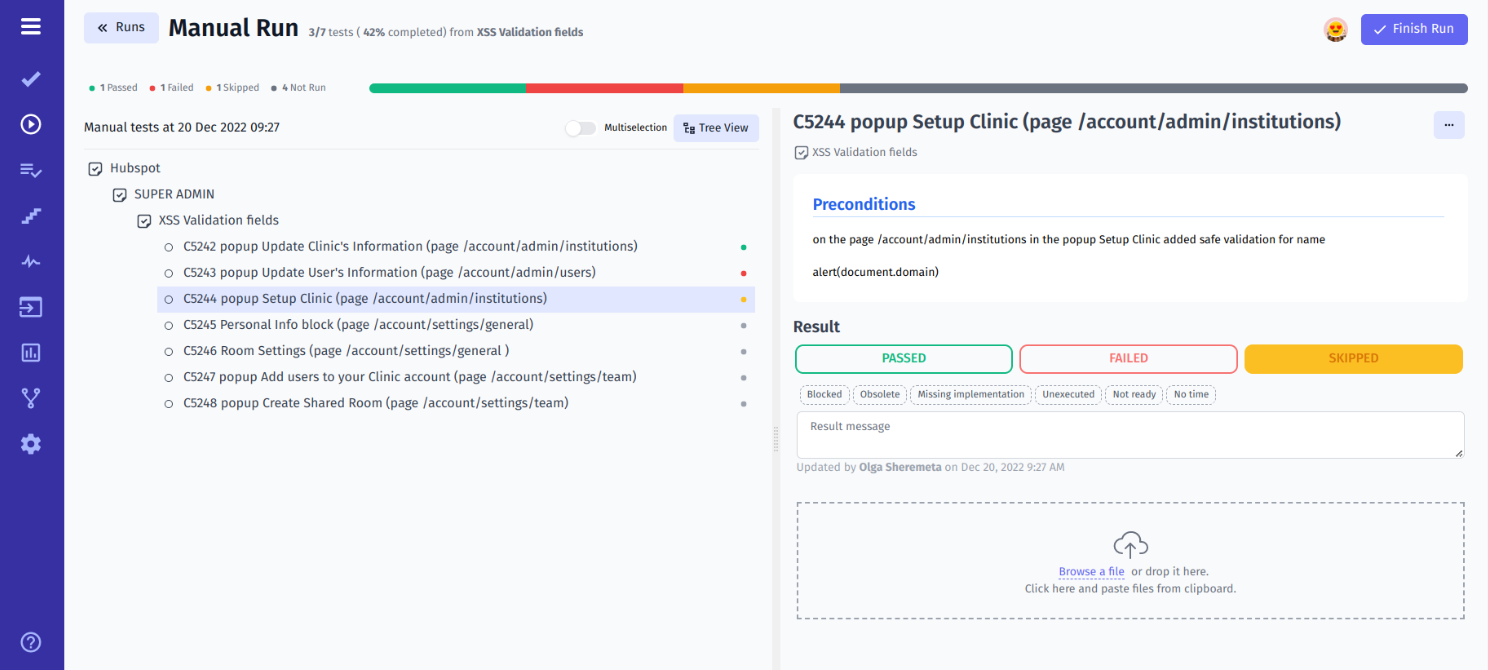
For instance, see how to Run manual tests, mark their status (failed, passed, or skipped), and add attachments to visualize the results.
With our test management application you can execute tests in different ways: combine them with automated ones named Mixed Run, Run automation tests manually, Run tests on CI\CD, Run Protractor automated tests by non-tech professionals from Jira, more detail Test Automation Execution
How Do I Create A Report In Protractor?
#3 Install Reporter And Configure
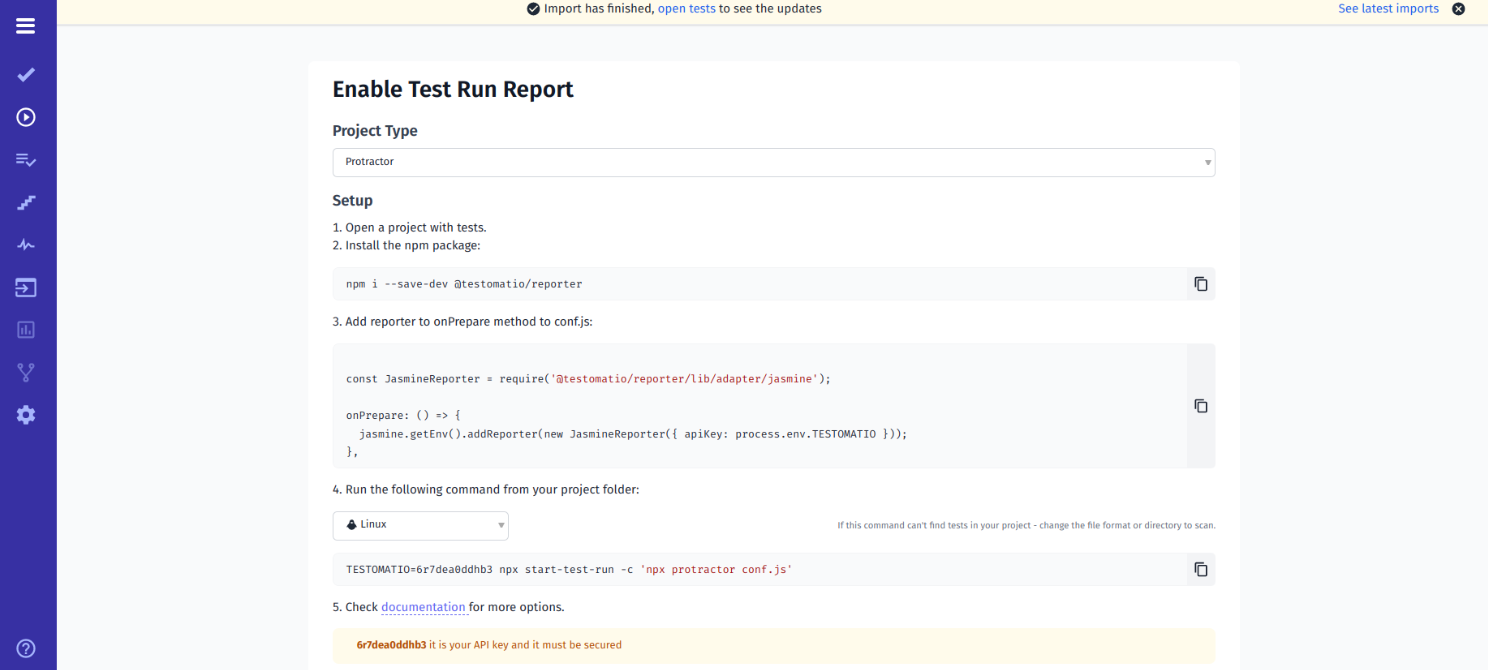
The Config File A real-time report is available to track the current status of testing in TMS. To get it, you must install the Reporter Plugin. To do this, run the command in CMD:
npm i --save-dev @testomatio/reporter#4 Configure .Conf File:
Also, add a test management plugin by copying the configuration offered by the system into the project.
const JasmineReporter = require('@testomatio/reporter/lib/adapter/jasmine');
onPrepare: () => {
jasmine.getEnv().addReporter(new JasmineReporter({ apiKey: process.env.TESTOMATIO }));
},#5 Start A Test Run And Generate The Report In Protractor
Now everything is ready to run tests. Now you can run your first test. Run the scripts by the following command:
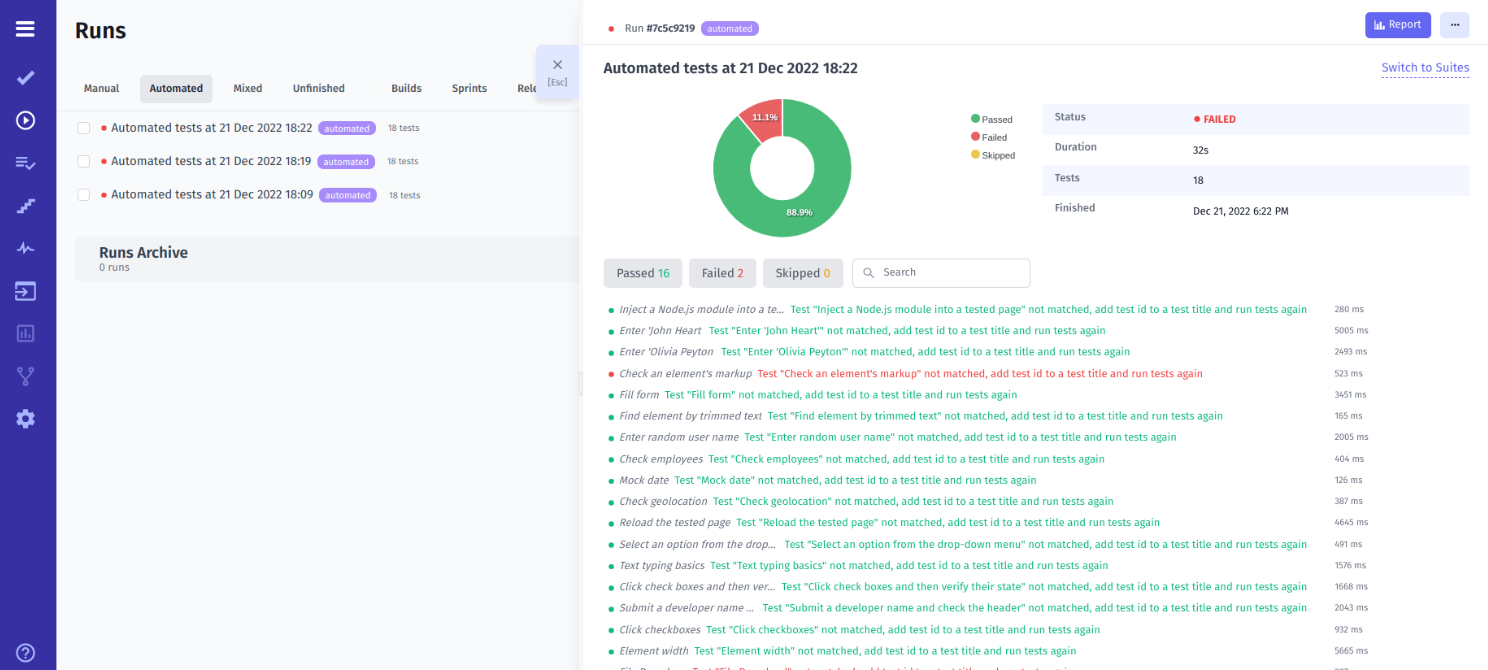
TESTOMATIO='API' npx start-test-run -c 'npx protractor conf.js'Once the test run is complete, you will have a full test report available in the Runs menu, along with a link to share it with your client or other interested parties. You can read more about working with Reporters in the Documentation section.
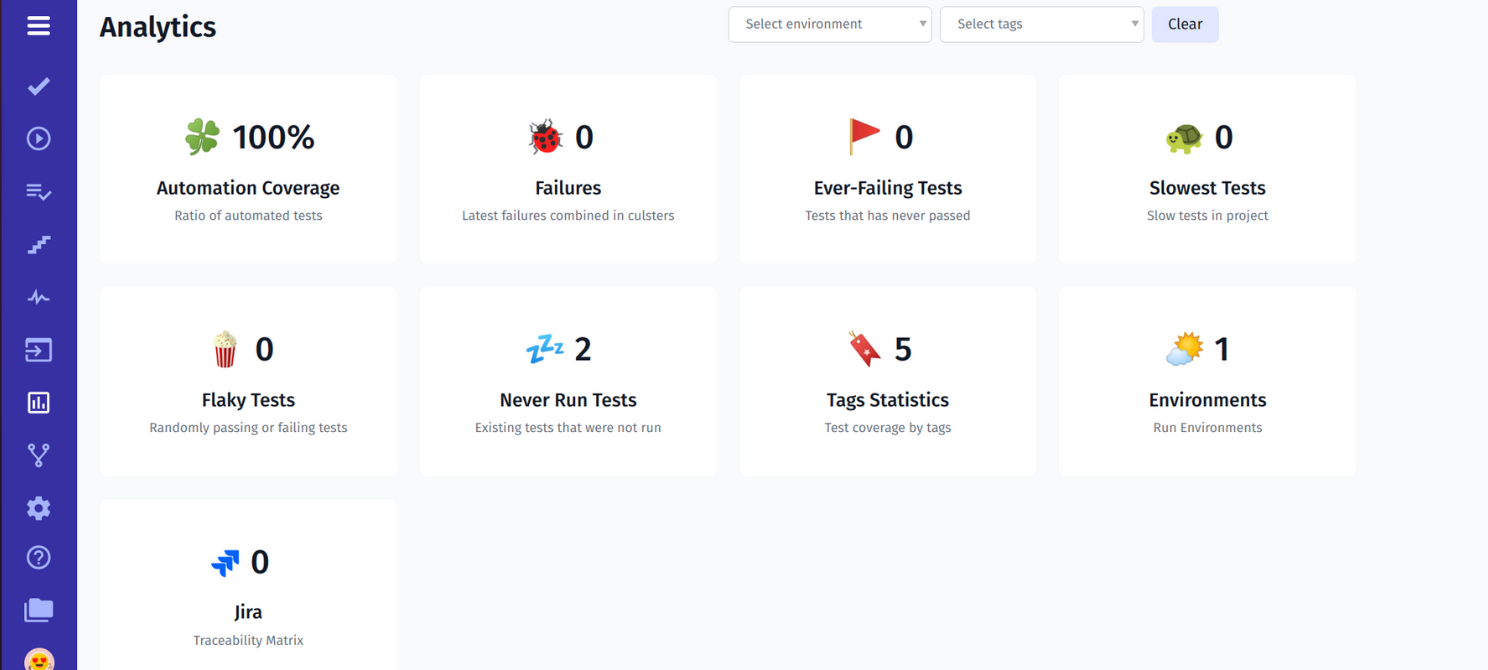
Our test case management App provides Analytics for the Protractor testing framework based on test result reports. Login to the corresponding section on the dashboard (as shown in the picture) and access various widgets. You can use them to analyze automation coverage, the number of failures, and ever-failing, slowest, flakiest, and never-run tests.
The following testing metrics are available on the Project Analytics dashboard and Global Analytics dashboard. Our team are currently working on expanding with new widgets.
Running Protractor Test On CI\CD
As mentioned above, the testomat.io team is constantly working on expanding the integration capabilities of the test management system. Among other things, we have implemented seamless integration with popular CI\CD tools: GitHub, GitLab, Jenkins, Bamboo, and CircleCI.
Set up integration and run tests from the TMS or even the project management system. This allows all team members to work on testing web applications, speed up product release, improve product quality, and reduce costs.
Comparison table: Protractor VS Cypress VS WebdriverIO
| Protractor | Cypress | WebdriverIO |
| Supports TypeScript and JavaScript | Supports TypeScript and JavaScript | Supports TypeScript and JavaScript |
| Works with Chrome, IE, Safari, Opera, Edge | Works with Chrome, IE, Safari, Opera, and Edge browsers | Works with all popular browsers except Opera: Chrome, Firefox, Edge, Internet Explorer, and Safari |
| Supports many frameworks, but works best with Jasmine and Mocha | Supports Mocha JS | Supports Mocha, Jasmine, and Cucumber |
| Small community, the framework will not be supported in the near future | Actively supported, well documented | Actively supported |
| Compatible with Windows, Linux and macOS | Compatible with Windows, Linux and macOS | Compatible with Windows, Linux and macOS |
| Open-source Software | Open-source Software | Open-source Software |
| Uses JSON Wire protocol similar to Selenium WebDriver | Uses Chrome DevTools protocol to visit the site and perform special operations | Uses the WebDriver protocol and the Chrome DevTools protocol |
| Best solution for end to end testing Angular js applications | Used for end to end testing, run integration, and unit tests. | It is mainly used for end-to-end, unit and component testing |
| It is possible to run in parallel in different browsers as files become available | Supports parallel testing without additional requirements | Test files can be performed in parallel, regardless of their number |